Just enter any username/password combination to enter the demo page. DEMO
vPad is an easily customizable, feature packed html5+css3 web application template.
Features
- HTML5 +CSS3 Compliant
- Fluid layout – iPhone and iPad friendly
- iPhone style contact Lists
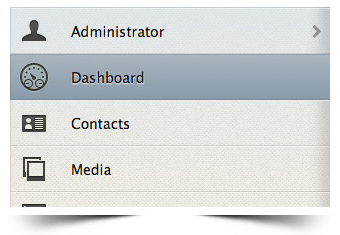
- iPhone style drilldown side menu
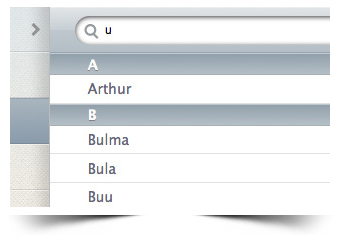
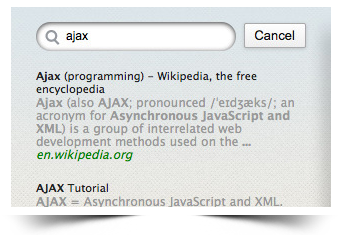
- Live Search
- Based on 960 grid system
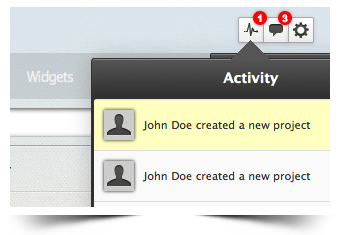
- iPad style Pop over
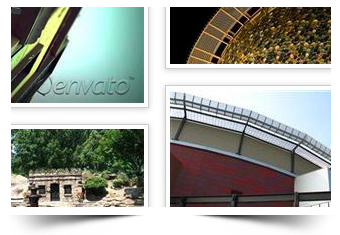
- Gallery
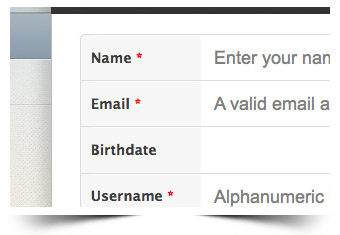
- Full featured form – clearable textfield, validation (email, website, etc), with tooltip, dropdown, autogrow textarea, with placeholder, autocomplete and a lot more.
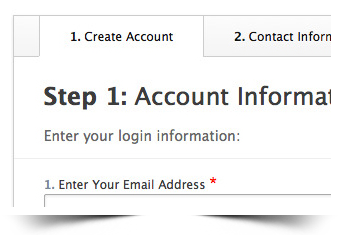
- Step by step wizard
- Calendar
- WYSIWYG Editor
- Thoroughly Skinned elements – progress bar, tabs, accordions, dropdown, checkbox, radiobutton
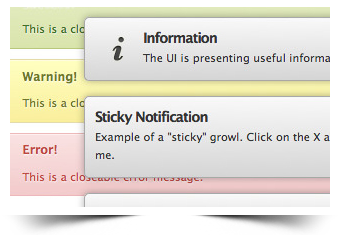
- Skinned Notifications and growl messages
- Fully Documented
Contacts

iPhone-like autosearching contacts list widget. Makes creating contact lists easy with this plugin.
Growl

Mac OSX like growl notifications. The growl notifications provides unobstrusive user information
Drilldown Menu

iPhone-like drilldown menu. This menu emulates the iphone drilldown menu feature and works all the way down to ipad, iphone and ipod
Popover

iPad style popover widget. With this widget you can put anything from forms to list items and menus
Search

Ajax powered search. Can be used as a google search plugin, or you can create your own search query.
Wizard

Customizable wizard widget. Complete with user input validation
Media

Present your media beautifully, complete with media zoom in and animation
Forms

Make your forms stand out with a beautifully crafted form css.
Layered PSD

Impress your client by providing a mockup of your proposed application. This layered PSD makes it easy to do just that.
Modifiable Icons PSD
Hundreds of icons available, and you can easily add or modify icons with this layered PSD file


